Parallax Design
You can use many ways to improve design & graphics of your website. Now days, you can also add visual interactivity in your web pages. If your business purpose is related with entertainment content then try to use parallax scrolling effects. Your main content on site should be good, but visual effects of site also impact on user’s mind.
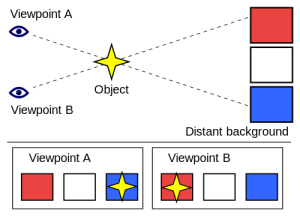
Parallax means alteration. In this type, position of objects or component is based on position of viewer. It uses perspective shift effect. This effect creates an illusion of depth and movement in the screen, if implemented with moderation catches attraction of user. If you have two normal functioning eyes then you also daily feel parallax effect. Parallax Designing is in use since the 1940s and in video gaming since the 1980s, at that time parallax designing has been used for animation.
To simulate motion with background images, parallax scrolling is used with the animation & graphics. Layers, Sprite, Raster etc. are the methods utilized for scrolling effect. It is generally worthy to use Parallax designing in single page websites. Besides a static home page, a site with a vertical or horizontal scrolling effect will look much better.
Parallax Designing is also known as parallax scrolling. This type of scrolling works in any direction. This effect describes the process of layering images to obtain 3D illusion of the object. It makes use of HTML layers. You can create simple effect like only background and foreground moving at different speeds. Tools such as jQuery, CSS, JavaScript etc. are used to design this effect. You can also try infinite scrolling as well as parallax scrolling.
To scroll it or Not to scroll it?
Regarding SEO for Parallax designed sites, size, structure & performance of site plays important role. You don’t need to sacrifice your old style SEO because of using parallax effects. Don’t get overstuff with keywords, take advantage of lot of your impressive content for optimizing your web pages on search engines. Always in designing field if you don’t implement any concept in proper way, you will definitely get affected, so organizing of new techniques on your site for best optimization will be depending on your website managing skills. Seek only those technique which are fit perfectly for your website & which are really needed.
Pros
It is Device friendly: There is no special plug-in required. It is a simple script driven by jQuery.
It educates people: you can impact on your audience by using new technologies. Static text blocks are boring, so user always attracts toward moving objects.
Only Single Page Design is sufficient:
You can implement parallax scrolling with Single page web design effectively. You can make your content more creative & effective.
Cons
Not supporting older Browsers: Old type browsers will degrade your creativity. If you implement this technique then your site may not be completely accessible from the old browser, but it depends on site & technique implementation. You should consider screen sizes while implementing this effect.
Preloading Required: For better parallax effects, widgets will be looking as loading, it is unusual. If users are surfing with low speed data plans, your site tab will be closed immediately. So always give preference to user while selecting techniques in designing of your site.
It is hot, but still emerging trend in web designing, so do self practical research about this in depth. That’s all for today!
For more reading about technology news in singapore and seo to online marketing do view more about other pages.